Difference between revisions of "Project Tree/ru"
Trubnikova (talk | contribs) (Created page with "Объекты могут быть двух видов: полученные данные (синий значок) и меши (зеленый значок).") |
Trubnikova (talk | contribs) (Created page with "Этот тип проекта обычно работает в той же модальности, что и структурированный проект.") |
||
| Line 70: | Line 70: | ||
Объекты могут быть двух видов: полученные данные (синий значок) и меши (зеленый значок). | Объекты могут быть двух видов: полученные данные (синий значок) и меши (зеленый значок). | ||
| − | + | Этот тип проекта обычно работает в той же модальности, что и структурированный проект. | |
The differences are: | The differences are: | ||
Revision as of 14:21, 14 February 2016
Contents
Дерево проекта
В верхнем левом углу интерфейса расположена панель управления проектом, которая содержит все полученные и измененные данные.
Дерево проекта структурированного и свободного типа различаются между собой.
Структурированный проект
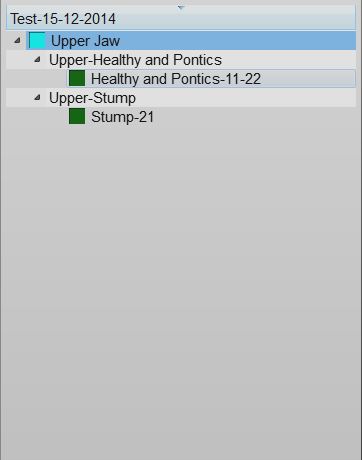
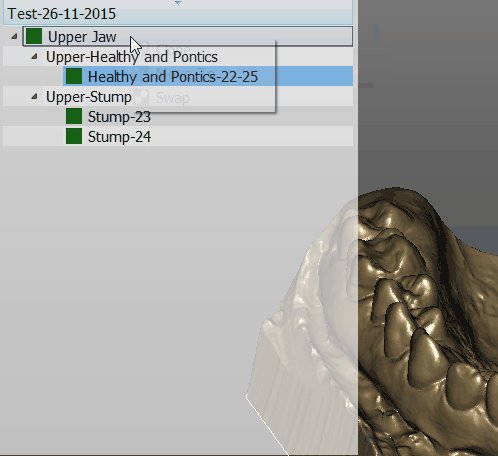
Ниже изображен пример структурированного дерева проекта:
Положение и выбор данных
Три разных статуса определяют состояние объекта в проекте, где каждый статут имеет цветовое обозначение
- Нет данных (серый значок): элемент необходим для завершения проекта, но по нему нет доступных данных. Элемент подлежит импортированию или сканированию.
- Получен (синий значок): элемент был получен. Теперь можно группировать данные между собой, редактировать или переводить в формат меша.
- Меш (зеленый значок): в проекте присутствует mesh элемента. Данные можно редактировать и переносить.
Можно взаимодействовать с деревом проекта следующим образом:
- Щелчок левой кнопки мыши по элементу - выделение элемента
- Щелчок левой кнопки мыши по элементу + нажатие CTRL - добавление к текущему выбору
- Щелчок правой кнопки мыши на элемент - открытие Контекстного меню элемента
- Щелчок левой кнопки мыши за границами списка - очистка текущего выбора
Вы выделенные элементы будут доступны на 3D изображении и программа активирует все необходимые функции из Панели управления и Дополнительных меню согласно текущему выбору.
Вся информация располагается в форме дерева; каждому элементу соответствуют свои дочерние элементы. На схеме представлена иерархия информации в проекте. Например, отдельный слепок - это элемент дуги, то есть её дочерний элемент. Когда программе будет дана задача внести слепок в проект, он будет соотнесен с материнской дугой.
Контекстное меню
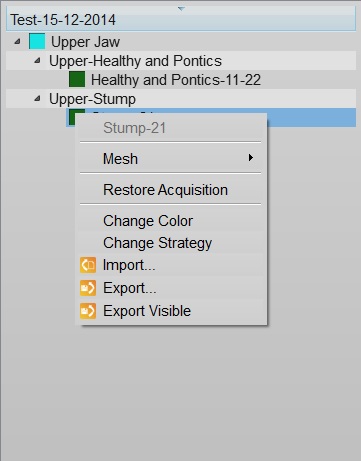
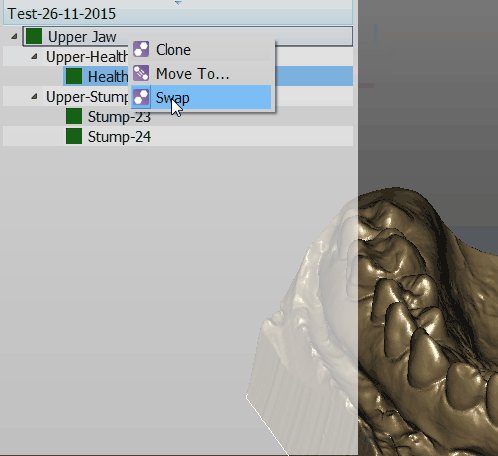
По щелчку правой кнопки мыши на дерево проекта на экране появится контекстное меню:
Контекстное меню отображает:
- Под-меню с инструментами для выделенного элемента (Меш, Получение)
- Восстановление получения кнопка, которая "удаляет" меш и возвращает к предыдущему варианту
- Изменение цвета кнопка, которая меняет заданный цвет элемента, используемый в 3D изображении.
- Изменение стратегии кнопка, которая меняет стратегию сканирование и конфигурации меш у элемента
- Импортирование... кнопка, которая импортирует полученное изображение или меш с диска, в поддерживаемых форматах
- Экспортирование... кнопка, которая экспортирует полученное изображение или меш на диск, в поддерживаемых форматах
- Экспортирование выделенного кнопка, которая соединяет в один файл и экспортиурет все текущие и выделенные мешы
Тащи и бросай
Вы можете перетащить элемент и оставить его на другом
Доступны следующие манипуляции:
- Клонирование для создания копии элемента
- Перенос в ... для клонирования элемента и его замены оригинальным
- Перестановка для перестановки местами двух элементов, меша или полученной информации
Свободный проект
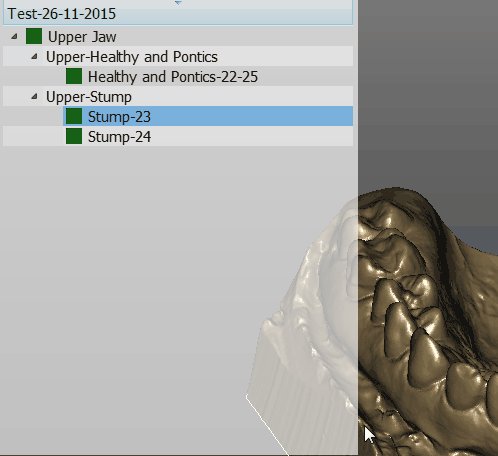
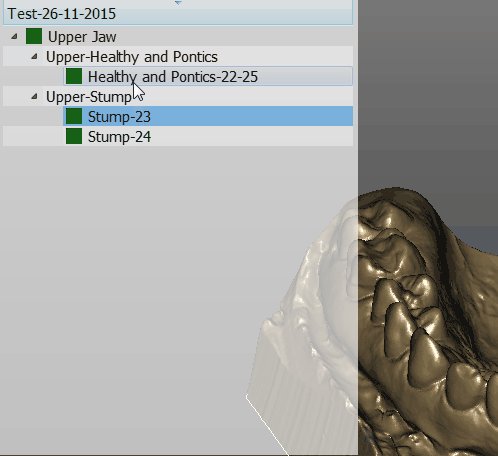
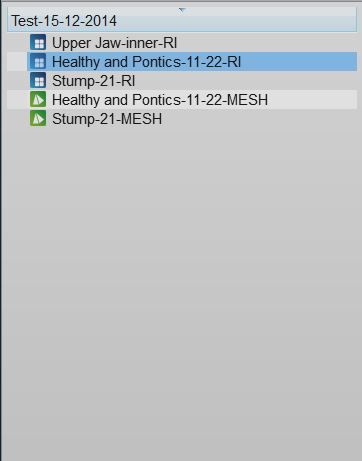
Ниже представлен экранный снимок свободного дерева проекта
В типе свободного проекта, программа не имеет данных о взаимосвязях элементов. В этом случае отсутствует выстроенная иерархия, и проект представляет собой список объектов.
Объекты могут быть двух видов: полученные данные (синий значок) и меши (зеленый значок).
Этот тип проекта обычно работает в той же модальности, что и структурированный проект.
The differences are:
- To create a copy of a data, it is necessary to open the context menu and select the Clone function.
- By dragging one element above another, it is possible to choose between:
- The Direct Alignment: action to automatically align the two elements.
- The Manual Alignment: action to manually align the two elements.