Difference between revisions of "Project Tree/ru"
Trubnikova (talk | contribs) (Created page with "Вы можете перетащить элемент и оставить его на другом") |
Trubnikova (talk | contribs) (Created page with "Доступны следующие манипуляции:") |
||
| Line 54: | Line 54: | ||
{{Screenshot|Dental_2_5_projectTreeClone.gif}} | {{Screenshot|Dental_2_5_projectTreeClone.gif}} | ||
| − | + | Доступны следующие манипуляции: | |
* '''Clone''' to create a copy of this element | * '''Clone''' to create a copy of this element | ||
Revision as of 14:12, 14 February 2016
Contents
Дерево проекта
В верхнем левом углу интерфейса расположена панель управления проектом, которая содержит все полученные и измененные данные.
Дерево проекта структурированного и свободного типа различаются между собой.
Структурированный проект
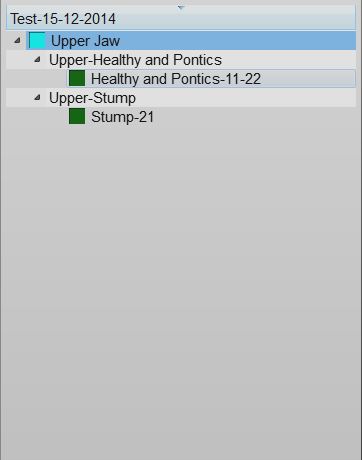
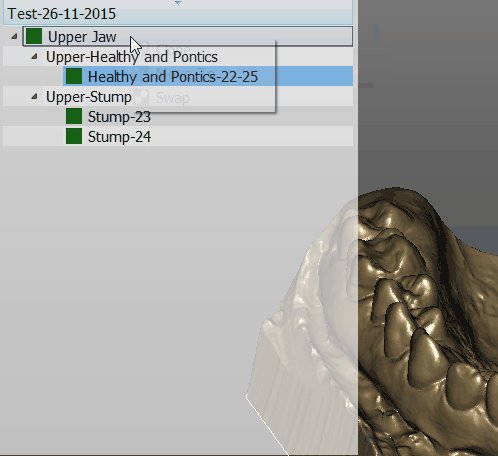
Ниже изображен пример структурированного дерева проекта:
Положение и выбор данных
Три разных статуса определяют состояние объекта в проекте, где каждый статут имеет цветовое обозначение
- Нет данных (серый значок): элемент необходим для завершения проекта, но по нему нет доступных данных. Элемент подлежит импортированию или сканированию.
- Получен (синий значок): элемент был получен. Теперь можно группировать данные между собой, редактировать или переводить в формат меша.
- Меш (зеленый значок): в проекте присутствует mesh элемента. Данные можно редактировать и переносить.
Можно взаимодействовать с деревом проекта следующим образом:
- Щелчок левой кнопки мыши по элементу - выделение элемента
- Щелчок левой кнопки мыши по элементу + нажатие CTRL - добавление к текущему выбору
- Щелчок правой кнопки мыши на элемент - открытие Контекстного меню элемента
- Щелчок левой кнопки мыши за границами списка - очистка текущего выбора
Вы выделенные элементы будут доступны на 3D изображении и программа активирует все необходимые функции из Панели управления и Дополнительных меню согласно текущему выбору.
Вся информация располагается в форме дерева; каждому элементу соответствуют свои дочерние элементы. На схеме представлена иерархия информации в проекте. Например, отдельный слепок - это элемент дуги, то есть её дочерний элемент. Когда программе будет дана задача внести слепок в проект, он будет соотнесен с материнской дугой.
Контекстное меню
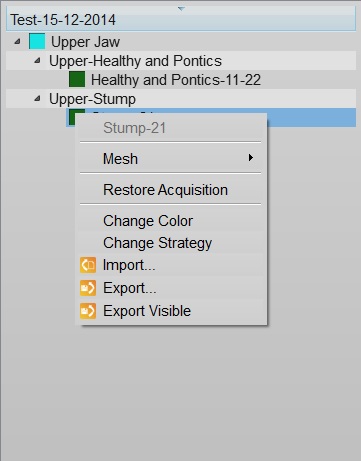
По щелчку правой кнопки мыши на дерево проекта на экране появится контекстное меню:
Контекстное меню отображает:
- Под-меню с инструментами для выделенного элемента (Меш, Получение)
- Восстановление получения кнопка, которая "удаляет" меш и возвращает к предыдущему варианту
- Изменение цвета кнопка, которая меняет заданный цвет элемента, используемый в 3D изображении.
- Изменение стратегии кнопка, которая меняет стратегию сканирование и конфигурации меш у элемента
- Импортирование... кнопка, которая импортирует полученное изображение или меш с диска, в поддерживаемых форматах
- Экспортирование... кнопка, которая экспортирует полученное изображение или меш на диск, в поддерживаемых форматах
- Экспортирование выделенного кнопка, которая соединяет в один файл и экспортиурет все текущие и выделенные мешы
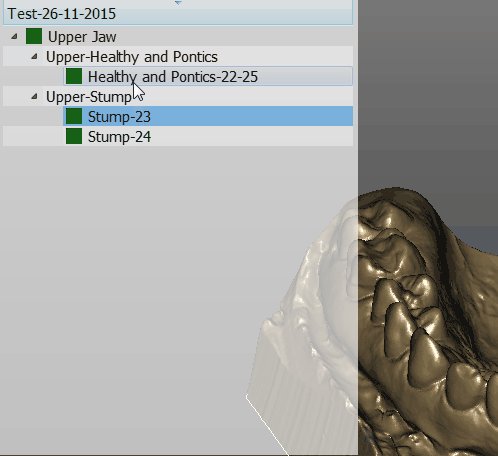
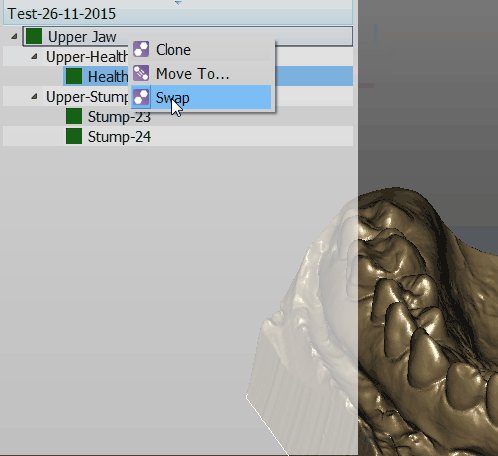
Тащи и бросай
Вы можете перетащить элемент и оставить его на другом
Доступны следующие манипуляции:
- Clone to create a copy of this element
- Move To ... to clone the element and remove the original one
- Swap to swap the mesh or acquisition information of two elements
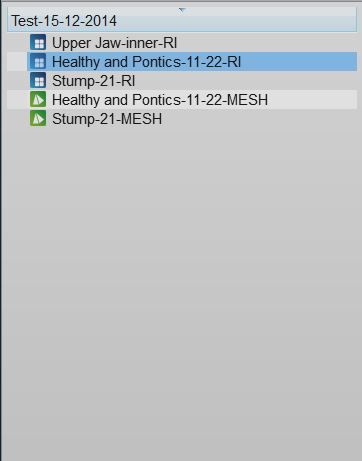
Free Project
This is a screenshot of a Free Project Tree
In the Free Project mode, the software has no way of knowing the dependencies between the data. So there's no tree, no children. Only a list of objects.
The objects can be of 2 types. Acqusitions (blue icon) or Meshes (green icon).
This project type usually works as the Structured Project.
The differences are:
- To create a copy of a data, it is necessary to open the context menu and select the Clone function.
- By dragging one element above another, it is possible to choose between:
- The Direct Alignment: action to automatically align the two elements.
- The Manual Alignment: action to manually align the two elements.